SEVolution

Project overview
Business opportunity
Role & ownership
Outcome
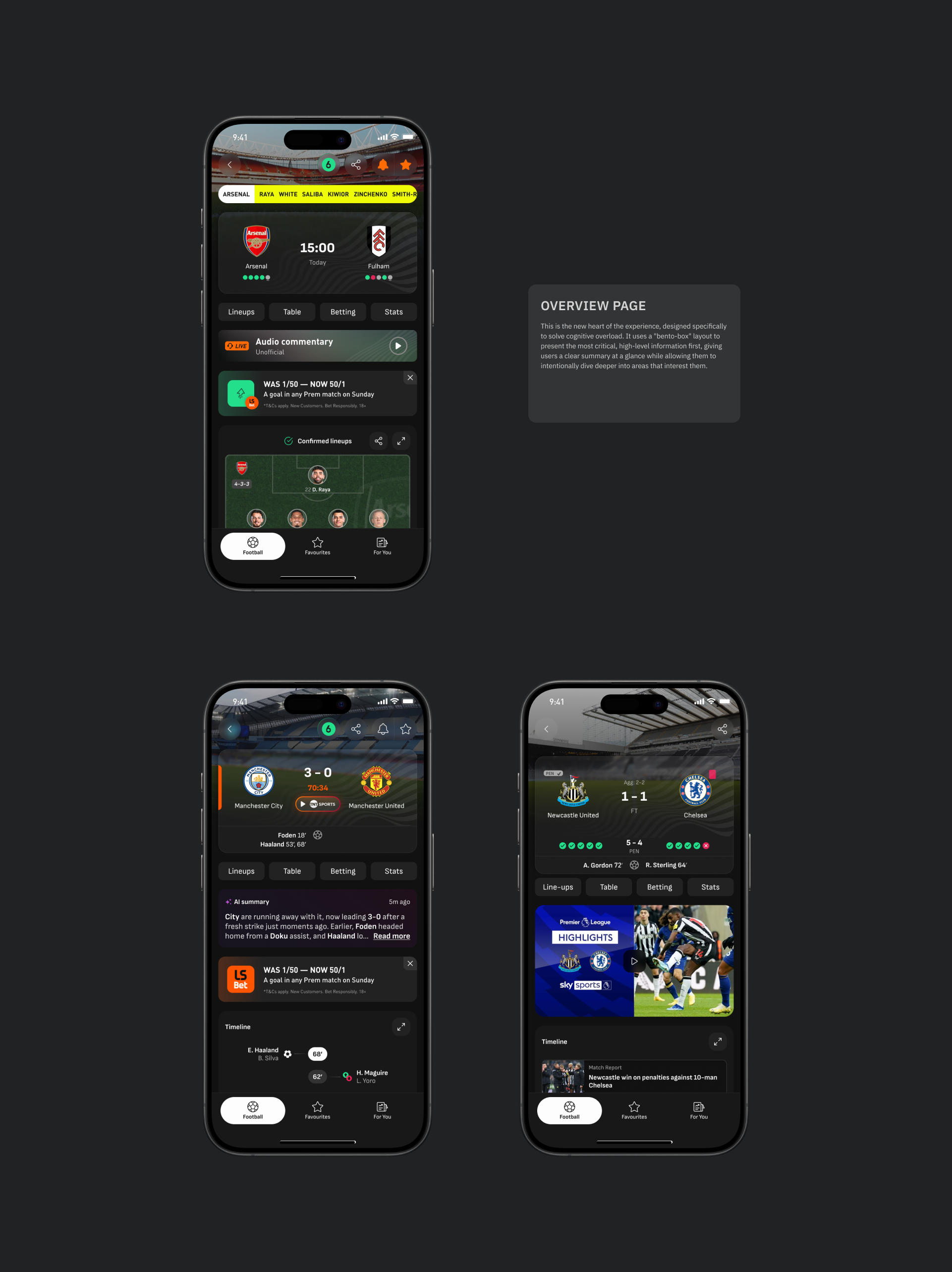
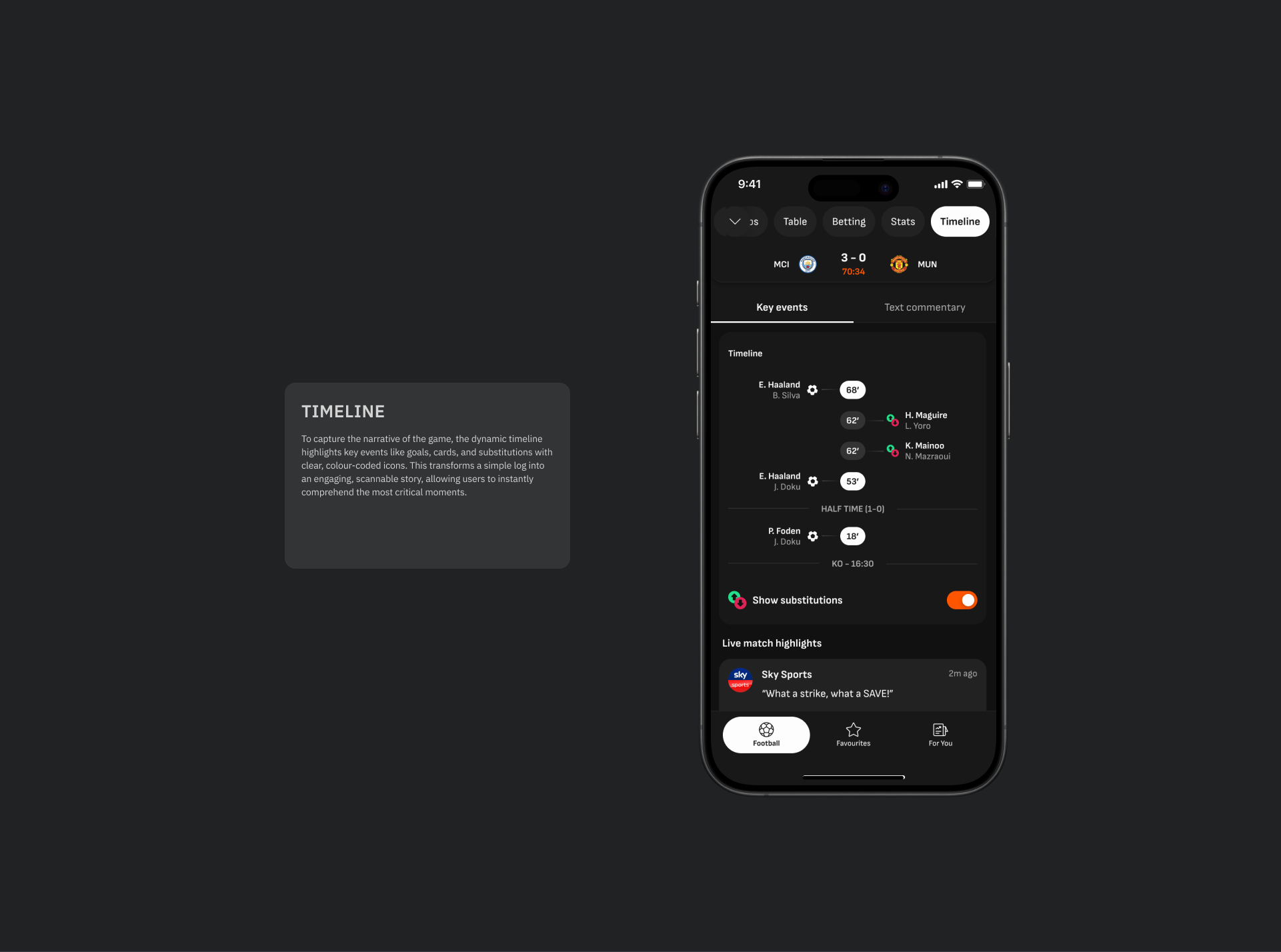
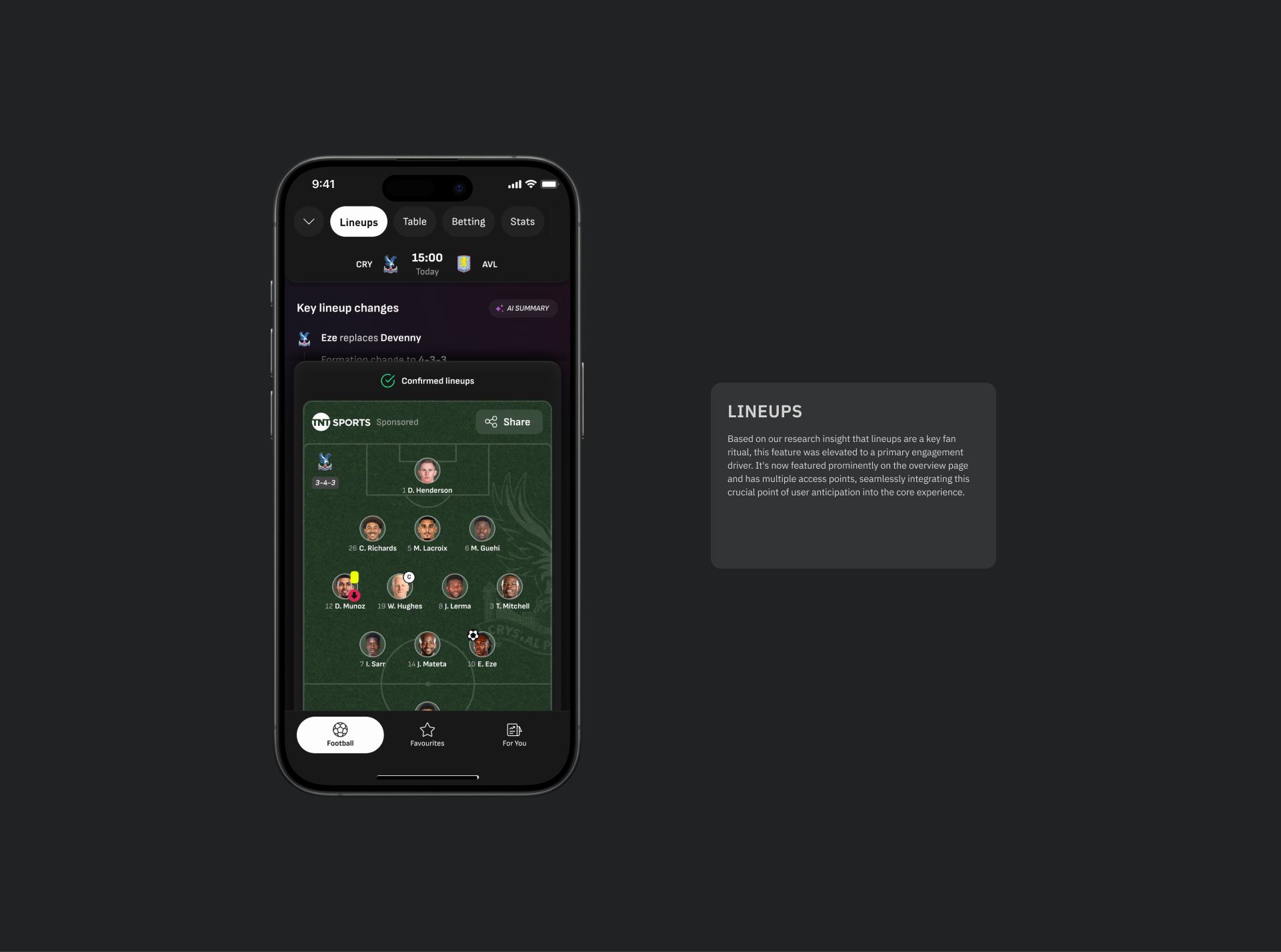
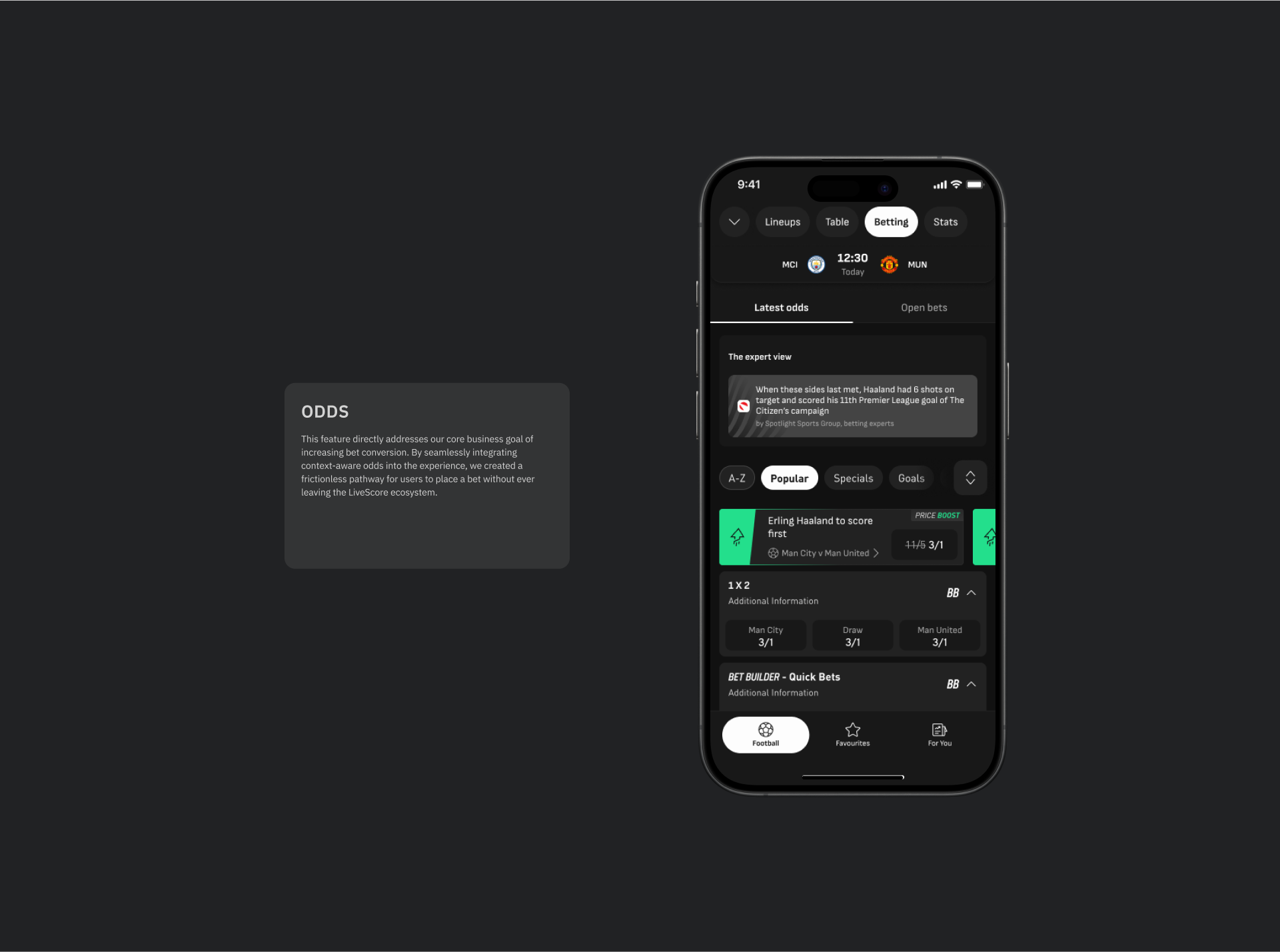
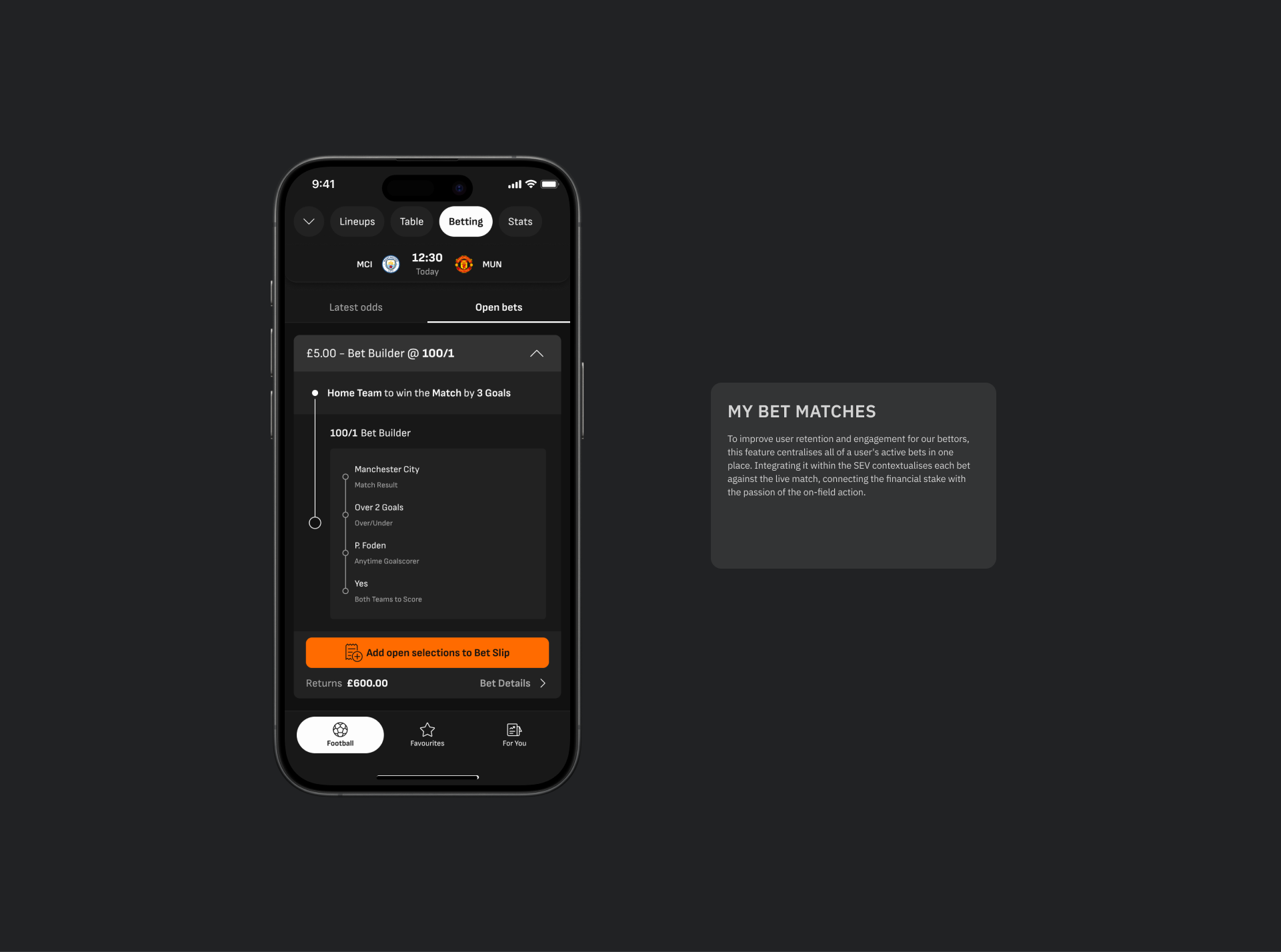
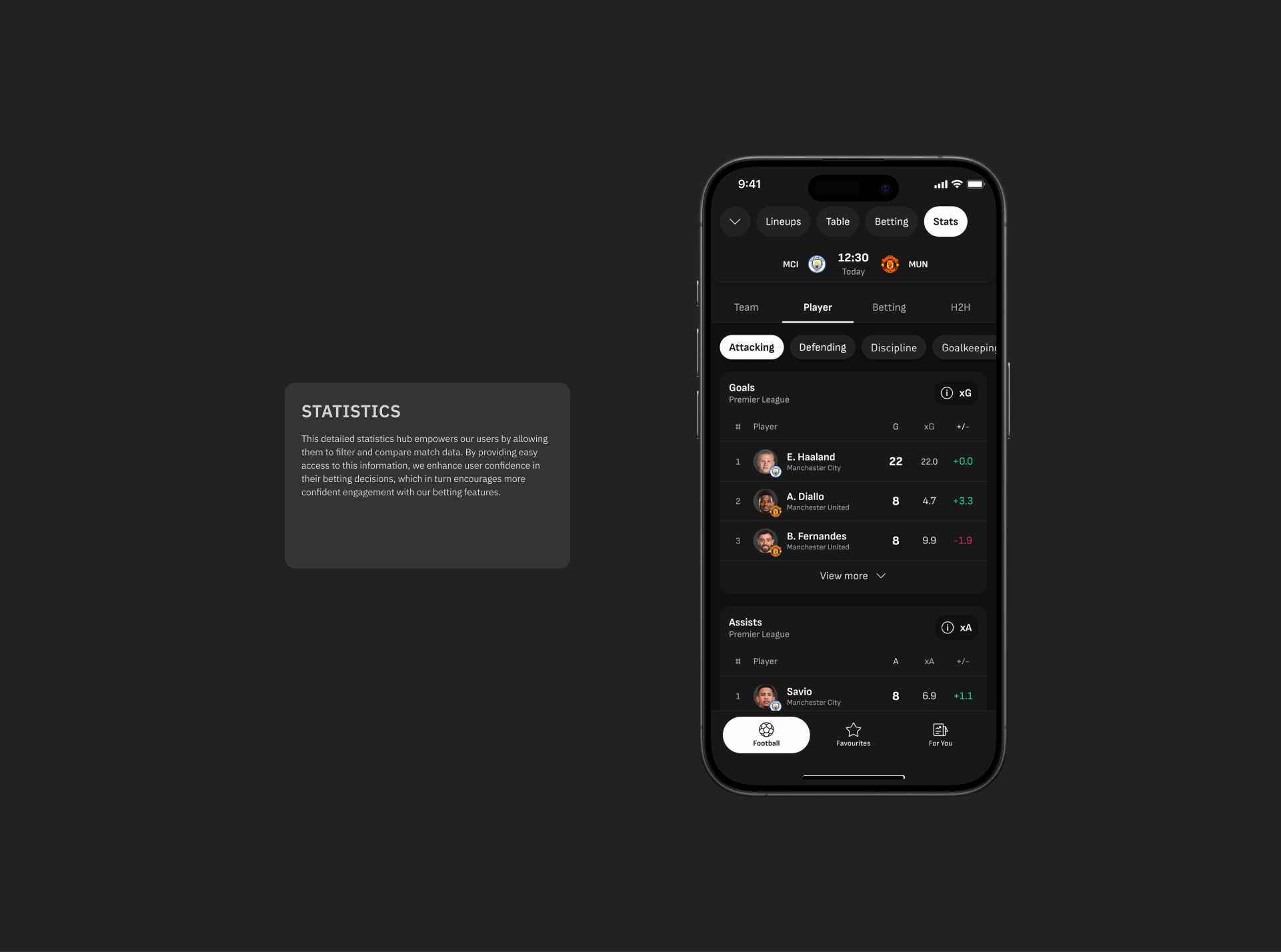
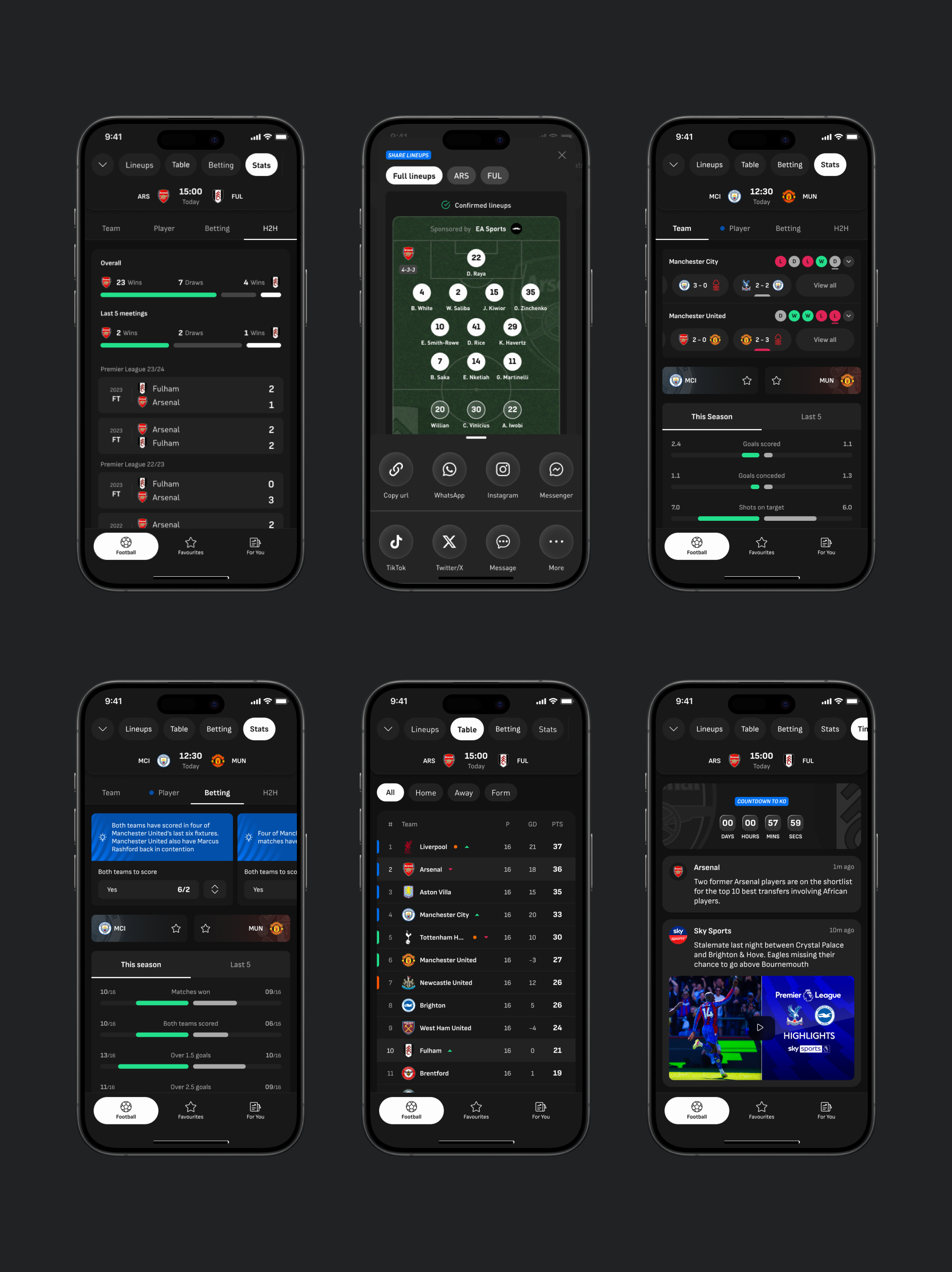
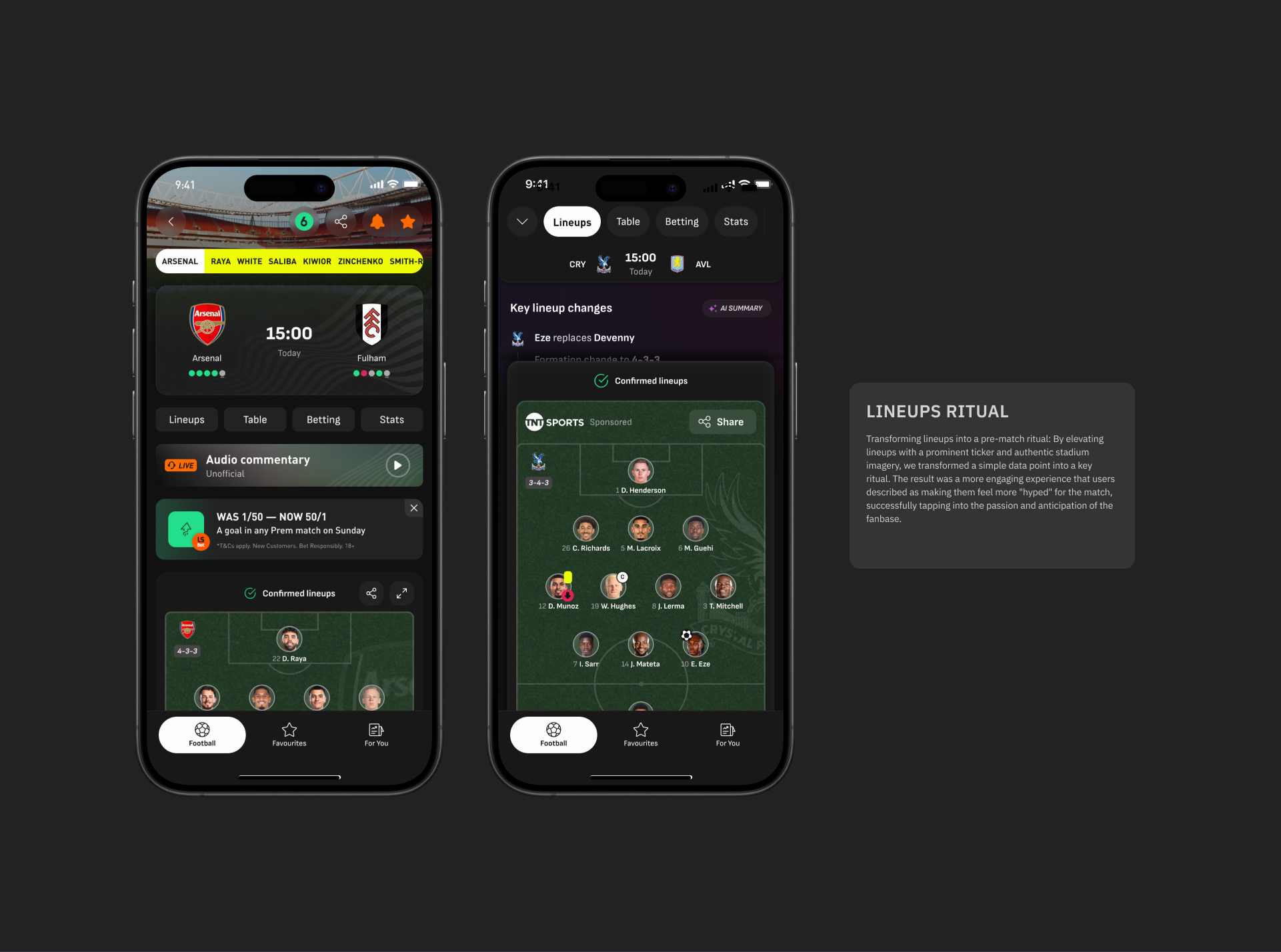
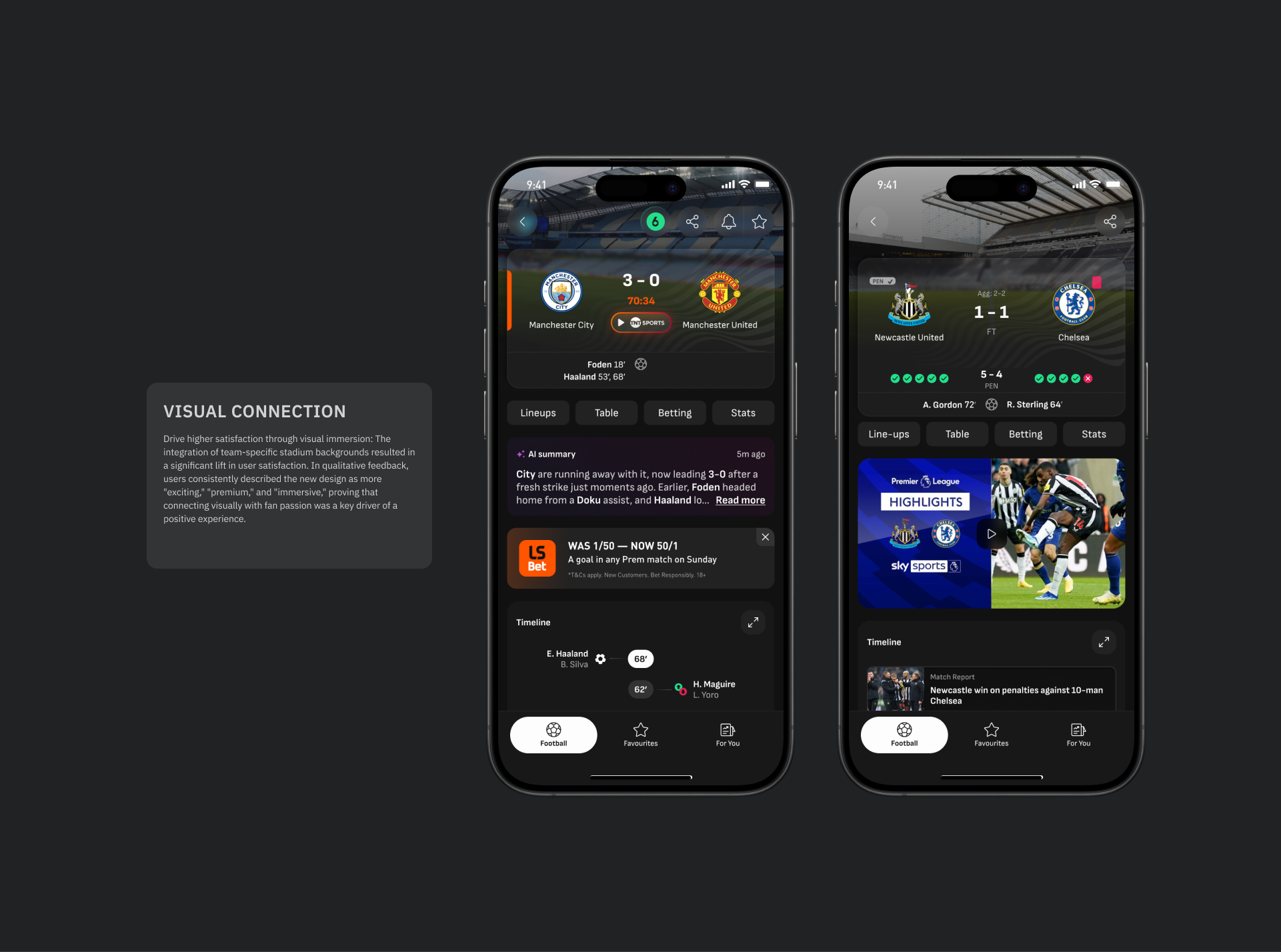
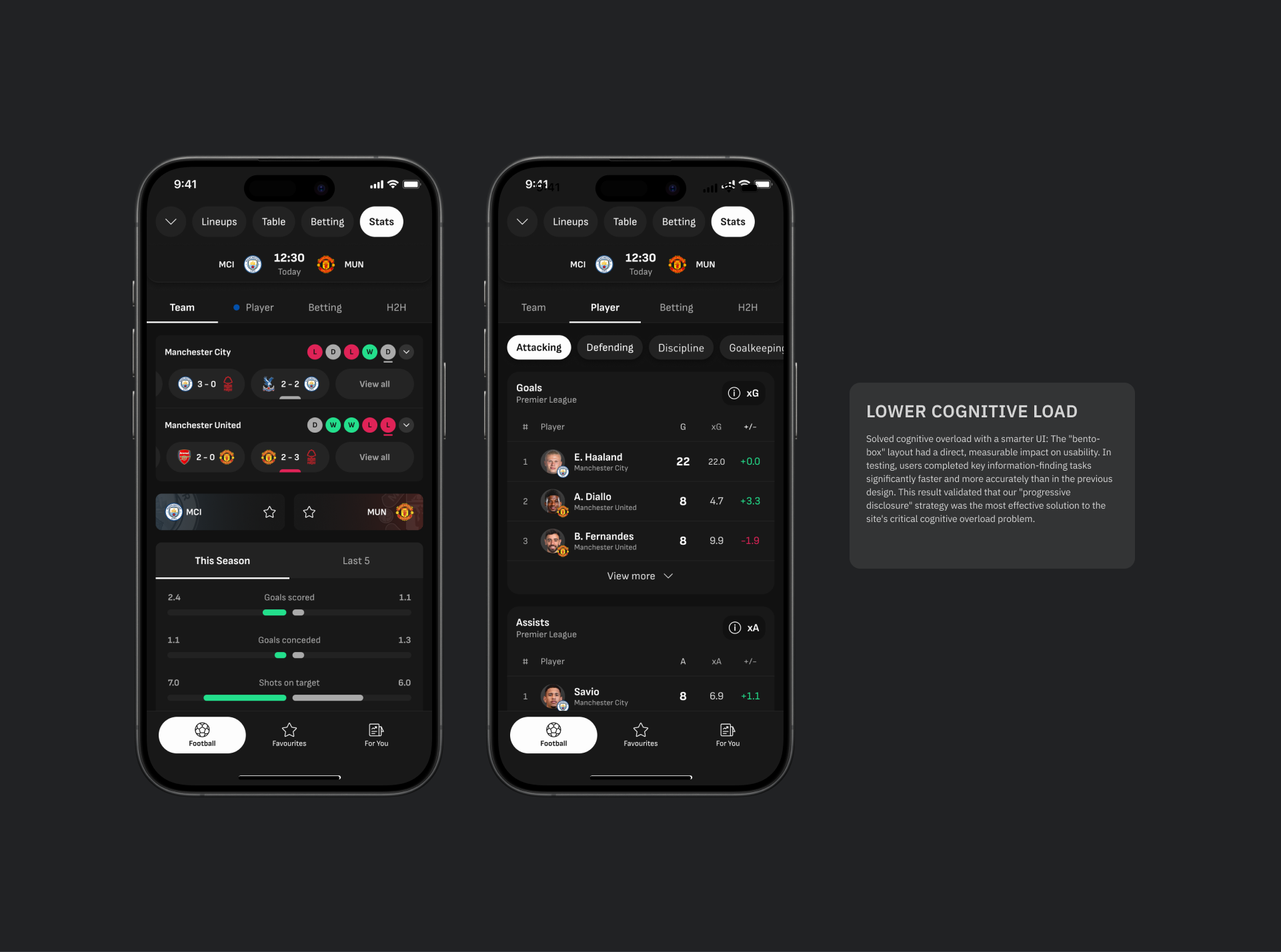
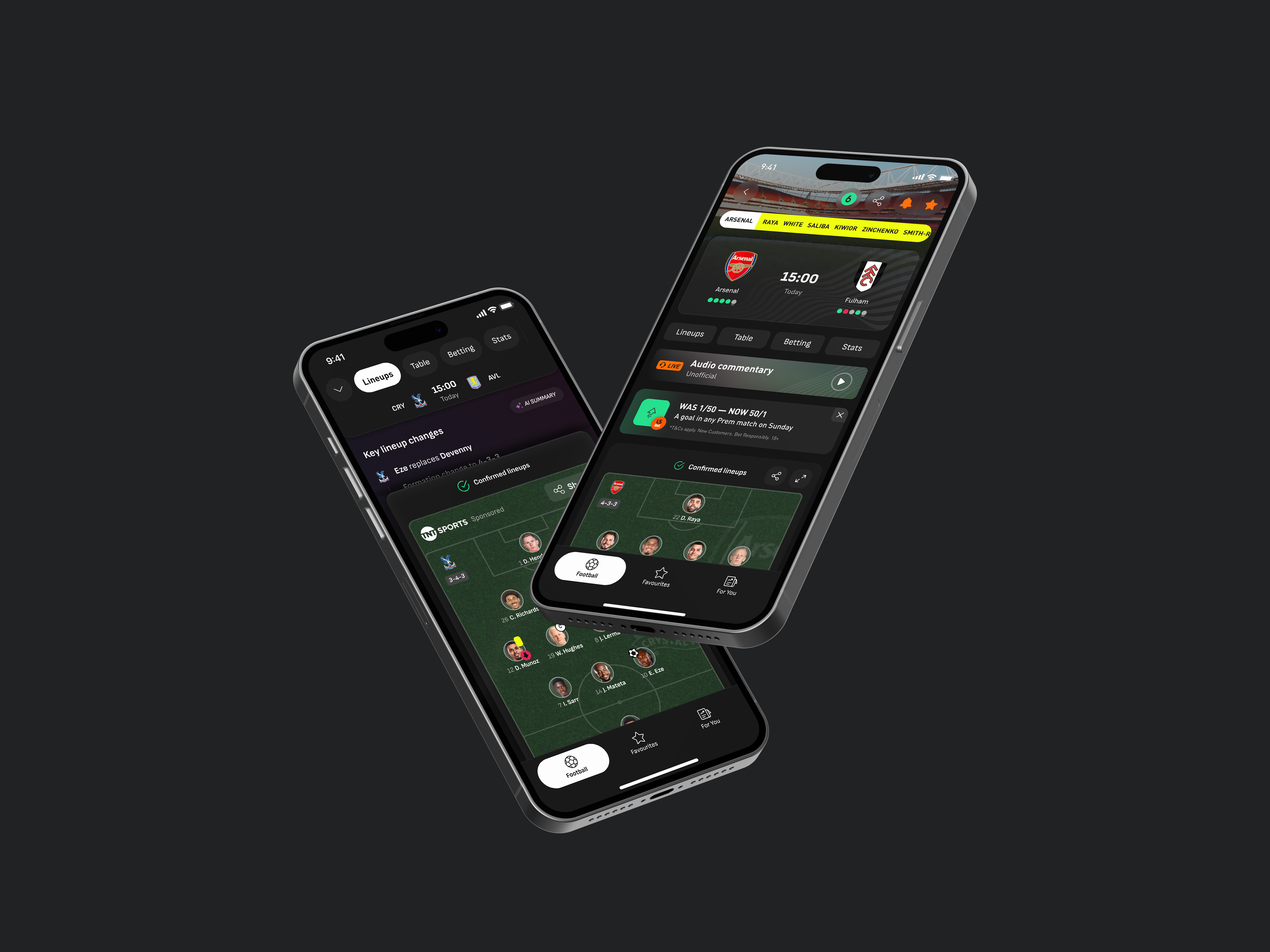
Final Designs







design process breakdown
Competitive Audit
I conducted a high-level audit of direct competitors (FotMob, SofaScore) and indirect competitors (BBC Sport, Sky Sports) to understand the landscape and identify strategic gaps. The audit revealed that while most platforms provided rich data, they almost universally suffered from cognitive overload due to cluttered, multi-tab interfaces. This presented a clear opportunity for LiveScore to differentiate by creating a more streamlined, user-centric experience that also leveraged our unique betting ecosystem.
Insight 1
Insight 2
Insight 3
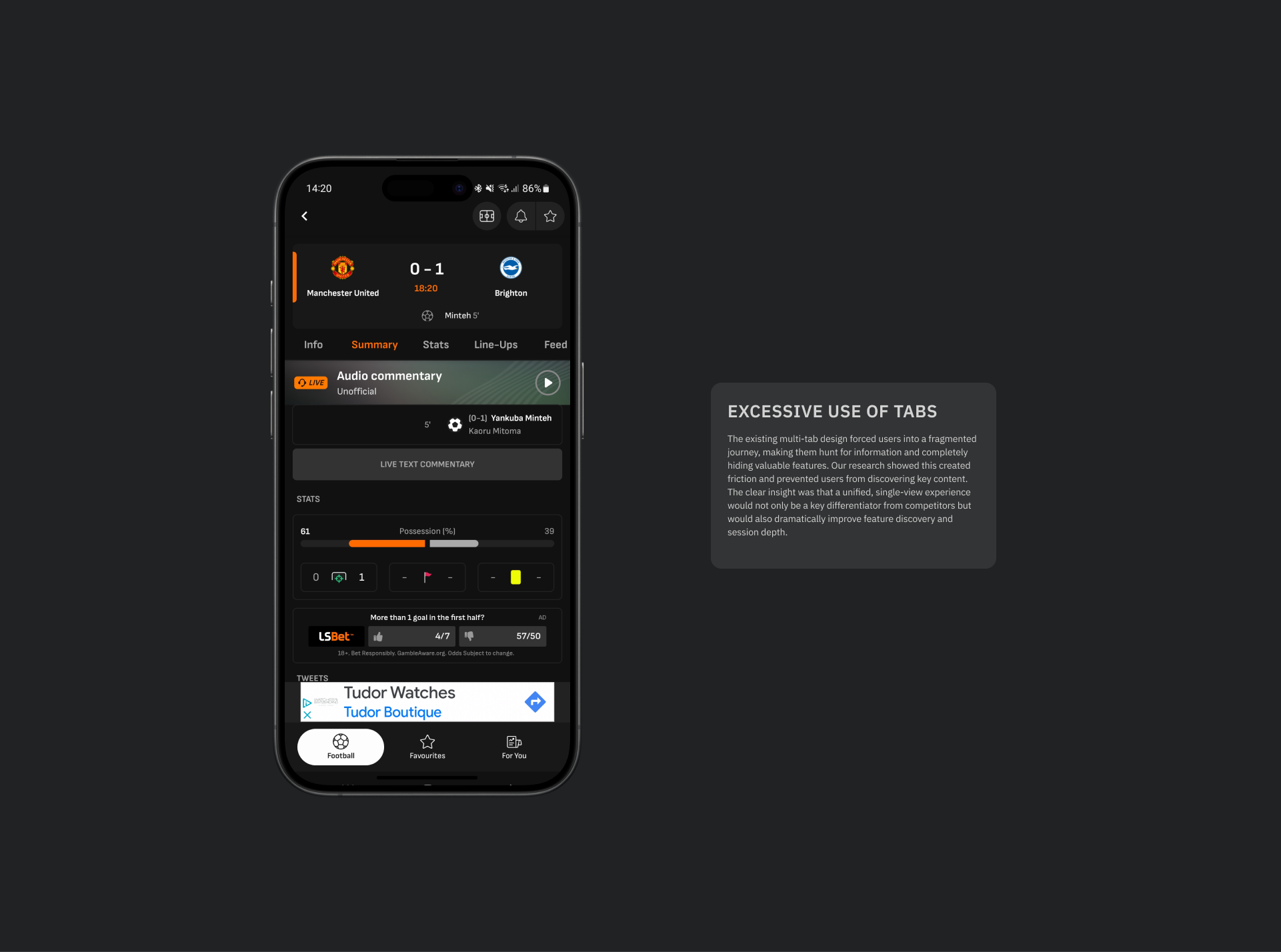
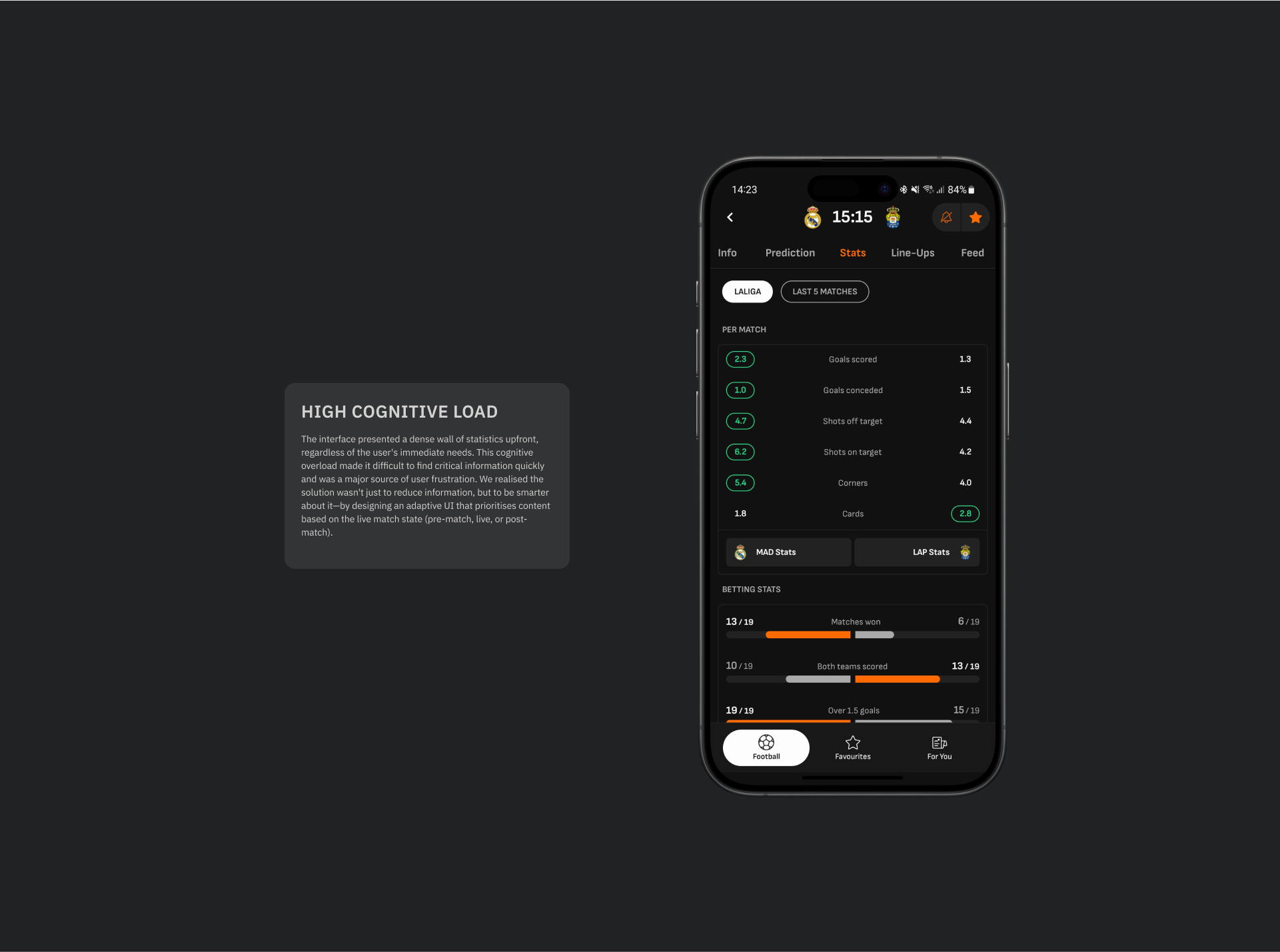
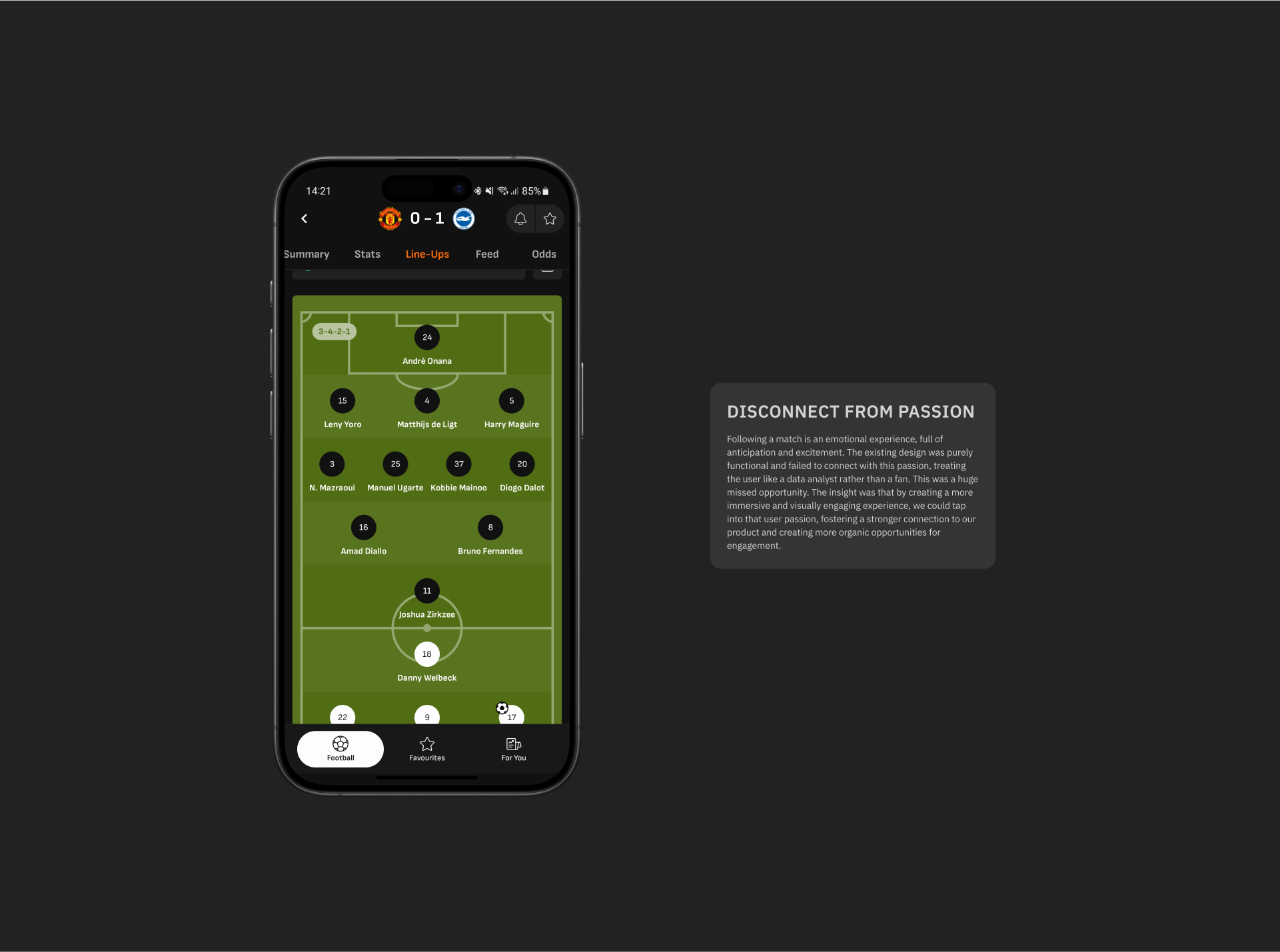
Problems Identified



Wireframing
I sketched ideas to establish a shared vision with stakeholders early in the process. These initial concepts focused on testing our core hypothesis: that a bento-box style UI could solve the primary user problem of cognitive overload. Feedback from these sessions was instrumental in shaping an information hierarchy that balanced user needs with key business goals. Following this, I developed low-fidelity prototypes specifically to validate the new navigation flow, ensuring that pathways to secondary information were intuitive and frictionless.

Research Overview
To ground our design decisions in real user behaviour, I implemented a two-phased research plan. Initially, I ran remote unmoderated usability studies to benchmark the existing design and identify key pain points. Later in the process, I collaborated with the research team on moderated studies that simulated a live match-day experience. This allowed us to validate our new design concepts under pressure and ensure they were intuitive for both casual fans and experienced bettors.
Insight 1
Insight 2
Insight 3
Information Architecture
To directly address the problems of cognitive overload and fragmented navigation, I fundamentally restructured the information architecture. The previous tab-based model was abandoned in favour of a centralized framework. The core of this new IA is a "bento-box" style overview that surfaces the most critical information based on our research insights. This not only solved the immediate user problems but also created a scalable and flexible system, capable of accommodating new features without disrupting the core user experience.

Experimentation




Lessons learnt
Redesigning a core, high-traffic feature of the app was a significant challenge that went beyond pure design execution. It was a valuable lesson in managing complex stakeholder expectations and the importance of using clear, data-driven rationale to build consensus and defend key design decisions. Seeing the positive user response and business impact was a powerful validation of our user-centred approach.
